
Stärkung der Social Media-Präsenz: Facebook Like-Box und Twitter Follow-Button
Kürzlich hatten wir uns ja über die Integration von Sharing-Optionen von Web-Content unterhalten
Wie sich Facbook- und Twitter-Buttons auf ziemlich simple Art und Weise für mehr Content instrumentalisieren lassen. Heute rücken wir das Thema Nachhaltigkeit ein wenig mehr in den Mittelpunkt. Denn wenn Inhalte geteilt werden, bedeutet das nicht zwangsläufig, dass die eigene Community dadurch wächst. Um die Reichweite zu erhöhen und damit auch ein kontinuierliches Potenzial an Aufmerksamkeit zu gewinnen, müssen die eigenen Social Media-Präsenzen gestärkt werden. Wie das geht, will ich im Folgenden erklären.
Wir beschränken uns (wie damals auch) auf die beiden Platzhirsche Twitter und Facebook. Sie sind heute die beiden einzigen Mainstream-Plattformen, die mittendrin immer wieder hochspezialisierte Nischen aufweisen. StudiVZ und Co. können wir zu diesem Zeitpunkt getrost vergessen, wer sich das Wettrennen der Networks einmal genauer ansieht, weiß warum – und wir wollen ja auch unsere Ressourcen bündeln (übrigens: das bedeutet nicht, dass wir hier auch das Monitoring schleifen lassen dürfen).
Die Facebook Like-Box
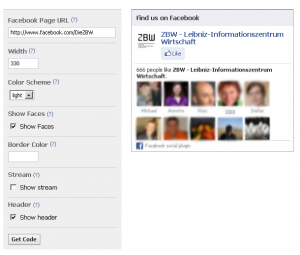
 Anders als ein simpler Sharing-Button für Facebook, der Traffic auf die jeweilige Seite lotsen kann, verknüft die Like-Box die User direkt mit der eigenen Präsenz auf Facebook. Eine Fanpage ist daher verständlicherweise Voraussetzung. Die Like-Box ermöglicht es Nutzern, mit nur einem Klick Anhänger ihrer Facebook-Seite zu werden. Ihnen als Betreiber stehen dabei mehrere Möglichkeiten zur Verfügung. Um eine Like-Box zu erstellen, nutzen Sie am besten den Facebook-Codegenerator: Geben Sie hier die Adresse Ihrer Facebook-Seite ein sowie die Breite, das Farbschema und die Rahmenfarbe. Zusätzlich haben Sie die Möglichkeit, direkt in der Like-Box die Avatar-Bilder der bisherigen Fans oder die aktuellen Pinnwand-Einträge anzeigen zu lassen. Ist alles ausgefüllt, klicken Sie auf “Get Code” und schon kann das Snippet in die Website eingefügt werden. Wählen Sie dafür einen prominenten Platz, in unserem Fall von ZBW MediaTalk haben wir einen der obersten Plätze in der Seitenleiste rechts gewählt. So können Sie sichergehen, dass die Like-Box von Besuchern auf den ersten Blick gesehen wird.
Anders als ein simpler Sharing-Button für Facebook, der Traffic auf die jeweilige Seite lotsen kann, verknüft die Like-Box die User direkt mit der eigenen Präsenz auf Facebook. Eine Fanpage ist daher verständlicherweise Voraussetzung. Die Like-Box ermöglicht es Nutzern, mit nur einem Klick Anhänger ihrer Facebook-Seite zu werden. Ihnen als Betreiber stehen dabei mehrere Möglichkeiten zur Verfügung. Um eine Like-Box zu erstellen, nutzen Sie am besten den Facebook-Codegenerator: Geben Sie hier die Adresse Ihrer Facebook-Seite ein sowie die Breite, das Farbschema und die Rahmenfarbe. Zusätzlich haben Sie die Möglichkeit, direkt in der Like-Box die Avatar-Bilder der bisherigen Fans oder die aktuellen Pinnwand-Einträge anzeigen zu lassen. Ist alles ausgefüllt, klicken Sie auf “Get Code” und schon kann das Snippet in die Website eingefügt werden. Wählen Sie dafür einen prominenten Platz, in unserem Fall von ZBW MediaTalk haben wir einen der obersten Plätze in der Seitenleiste rechts gewählt. So können Sie sichergehen, dass die Like-Box von Besuchern auf den ersten Blick gesehen wird.
Hinweis: Ich will an dieser Stelle noch einmal auf das anhaltende Problem “Datenschutz und Facebook” hinweisen. Die Like-Box ist eine IFrame-Anwendung, das bedeutet, dass sie praktisch eine eigene kleine Website innerhalb Ihrer Website darstellt. In dieser Fläche kann Facebook agieren, wie es gefällt: Zum Beispiel auch die Daten Ihrer Besucher auf amerikanische Server verschicken. Lesen Sie daher vor der Integration unbedingt das dazu passende Interview mit unserer Juristin und rückversichern Sie sich mit den Datenschützern oder Anwälten im eigenen Haus.
Der Twitter Follow-Button
Bislang hat es keine einfache Möglichkeit für Nutzer gegeben, direkt über eine Website Follower des Betreibers zu werden: seit Ende Mai ist dies anders. Twitter hat also nachgezogen und ebenfalls einen Generator ins Netz gestellt, der kinderleicht zu bedienen ist. Geben Sie dazu einfach Ihren Twitter-Namen ein, wählen Sie ein Farbschema und geben Sie an, ob die aktuelle Zahl Ihrer Follower neben dem Button erscheinen soll. Das war es. Für alle, die tiefer in die Materie einstellen und ein paar Tweaks am Erscheinungsbild der Schaltfläche vornehmen wollen, gibt es eine Dokumentationsseite. Wie die Like-Box auch sollte der Twitter-Button außerhalb der Content-Fläche gut sichtbar platziert werden.
Und das war es auch schon. Wenn Sie Fragen haben – die Kommentar-Sektion steht Ihnen zur Verfügung. Achja, und vergessen Sie nicht, uns zu folgen ;):
View Comments

BenchPrep zeigt, wie mobiles Lernen per Tablet möglich ist
Willkommen in den Vereinigten Staaten, dem Land der zeitgemäßen Möglichkeiten! Wer...



