
Apps aus dem Baukasten: Anwendungen für iOS und Android selbstgemacht
Ich kann mir vorstellen, dass nun die Entwickler unter den Lesern die Hände über den Kopf zusammenschlagen – aber, was sein muss, muss sein. Viele Einrichtungen tragen sich heute mit dem Gedanken, die eigenen Dienste ein wenig mobiler zu gestalten. Smartphone-freundliche Web-Versionen sind ein erster Schritt, doch wer wirklich auf dem Handy- oder Tablet-Display präsent sein will, kommt um eine App nicht herum. Das Problem: Nicht selten mangelt es sowohl an Know-How als auch an Ressourcen. Daher will ich im Folgenden einen Workaround aufzeigen.
Schon kurz nach dem offiziellen Markstart von Apples App Store haben sich nämlich einige Dienste etabliert, die eine problemlose Erstellung von Anwendungen ermöglichen – und zwar auch für Nutzer, die über keine Programmierkenntnisse verfügen. Einer davon ist AppMakr, den wir uns heute ein wenig genauer ansehen werden. Doch es gibt noch eine ganze Reihe von Alternativen, auf die ich am Ende des Posts kurz hinweise.
AppMakr erlaubt die kostenlose Erstellung von Apps für das iPhone, für Android-Geräte und Smartphones, auf denen Windows Phone 7 läuft. Der Dienst ist Browser-basiert, was soviel bedeutet, dass wir uns keine zusätzliche Software auf den Rechner herunterladen müssen. Dann legen wir mal los:

1. Anmelden
Einmal angemeldet, bittet AppMakr um die Eingabe einer Seiten-URL beziehungsweise der Adresse eines RSS-Feeds – denn so beginnt die Reise. Nach der Bestätigung sucht AppMakr nach passenden und verwandten Mediadateien wie Bildern und generiert eine Art Vorab-App.
2. Logo und Splash-Screen
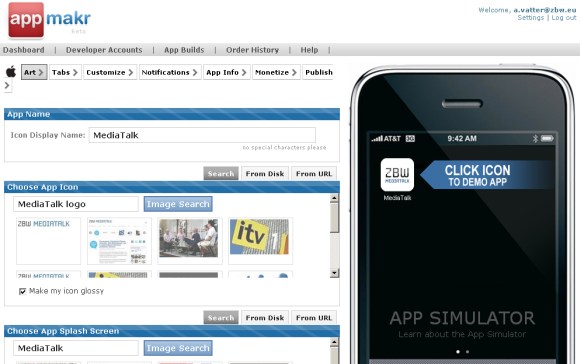
Nun geht es an das Tweaking. Im Menünkt “Art” können das Logo und der Splash-Screen (wird beim Öffnen der App gezeigt) angepasst werden. Zu diesem Zweck lassen sich auch eigene Dateien hochladen.
3. Tabs hinzufügen
Schritt drei bringt uns zur Einrichtung der Tabs, die am unteren Rand der App später zu sehen sein werden. Wir können RSS-Tabs, Bilder-Alben (zum Beispiel von Flickr), Geo-RSS-Content (sofern vorhanden), ein Antwort-Feld für Nutzer, HTML-Seiten und Ning-Communities hinzufügen. HTML-Inhalte werden per ZIP-Datei hochgeladen, AppMakr sucht dann automatisch nach der index.html und stellt die Seite entsprechend dar.
4. Farben und Share-Optionen
Um die App noch weiter zu personalisieren, lässt sich nun das Erscheinungsbild farblich anpassen. Außerdem gibt es die Möglichkeit, RSS-Einträge mit Sharing-Optionen für Facebook und Twitter zu versehen.
5. (Kostenpflichtige) Push-Notifications
Wer möchte, dass seine brandneuen News möglichst schnell vom Nutzer gelesen werden, kann bei Bedarf Push-Notifications aktivieren. Vom Start weg erlaubt AppMakr zu Testzwecken 100 Gratisbenachrichtigungen.
6. Infos zur App
Die App wird später inklusive Beschreibungstext an (beispielsweise) Apple weitergeleitet. Man sollte alle wichtigen Felder ausfüllen, damit die App später auch gefunden werden kann.
7. Werbefläche anbieten
Es gibt viele kommerzielle Anbieter, die AppMakr verwenden: Entweder wird die App dann kostenpflichtig angeboten oder später über Werbeeinblendungen vermarktet. Wer bereits Partner eines Mobilvermarkters ist, kann hier auf Wunsch seine Werbefläche anbieten.
8. Veröffentlichung der App
Der letzte Punkt ist ebenso wichtig – wie auch kritisch. AppMakr bietet an, dass der Nutzer eine Testversion der App herunterladen und testen kann (dazu gibt es ein Infovideo). Der Prozess der eigentlichen Veröffentlichung variiert von Anbiter zu Anbieter: Apple setzt beispielsweise einen kostenpflichtigen Developer-Account voraus (99 Dollar pro Jahr). Bei AppMakr sind die Wege der Einreichung aber gut dokumentiert und leicht nachvollziehbar.
Ich habe rund fünf Minuten gebraucht, um mir nach obiger Anleitung eine Test-App für den ZBW MediaTalk zusammen zu klicken. Wer Lust hat, kann sich die Live-Demo ja einmal ansehen. Natürlich interessiert mich jetzt, was die Leser so auf die Beine gestellt haben. 🙂
Baukasten-Apps erlauben keine großen Sprünge, bei vielen von ihnen sind die Funktionen recht eingeschränkt: meist konzentriert man sich auf die Darstellung von RSS-Feeds. Doch wer sich an das mobile Web nur einmal unverbindlich herantasten möchte, ist damit zunächst gut bedient. Wer sich für Alternativen zu AppMakr interessiert, sollte sich auch diese Baukasten-Dienste noch einmal ansehen:
- AppCo.
- Kanchoo
- AppBreeder
- BuildAnApp
- iSites
View Comments

Studie: Kein einziger US-Nutzer startet Recherchen über Bibliotheksseiten
Ich bin gerade über einen Blogpost von David Lee King gestolpert, der derzeit auf...



